- Basic Functions
- Mouse Actions
- Supported File Formats
- Use Cases
- Frequently Asked Questions (FAQ)
- Troubleshooting
Linked pages:
By clicking the name, you will be directed to a new page.
1. Basic Functions ^
1. Pages ^
The ribbon at the top indicates all the pages that are included in the Infrakit software. Map is the default starting page when you log in to Infrakit software. By clicking the page icon below, you can find more information about each page.
By clicking the Infrakit logo on the left-top corner of the page, the user will be directed to the Infrakit starting page.
2. Photo Handling Features ^
Add Folder ^
By clicking the "Add folder" button, a new box will open.

To add a new folder, the user must insert the name of the folder in the "NAME" bar.
In the "DESCRIPTION" box, the user can provide an optional description for the folder.
From the "PARENT FOLDER" drop-down bar, the user can select the parent folder for the new folder.
The user must click the "Create" button at the end to complete the creation. If the user wants to close the window without creating the folder, the "Cancel" button can be clicked.
Add Image ^
By clicking the "Add image" button, a new box will open.

By dragging and dropping, the user can select image files to upload.
By clicking "browse files" or "My Device", the user can browse local folders to select image files to upload.
By clicking "Camera", the user can use the web camera to upload image or video files.
From the "PHOTO NAME TEMPLATE" drop-down bar, the user can choose if a name template or the original file name will be used when uploading. Name templates can be created in the Project Settings page, section "Name templates".
In the "DESCRIPTION" bar, the user can provide an optional description for image files.
From the "FOLDER" drop-down bar, the user can select the folder where the image files will be uploaded.
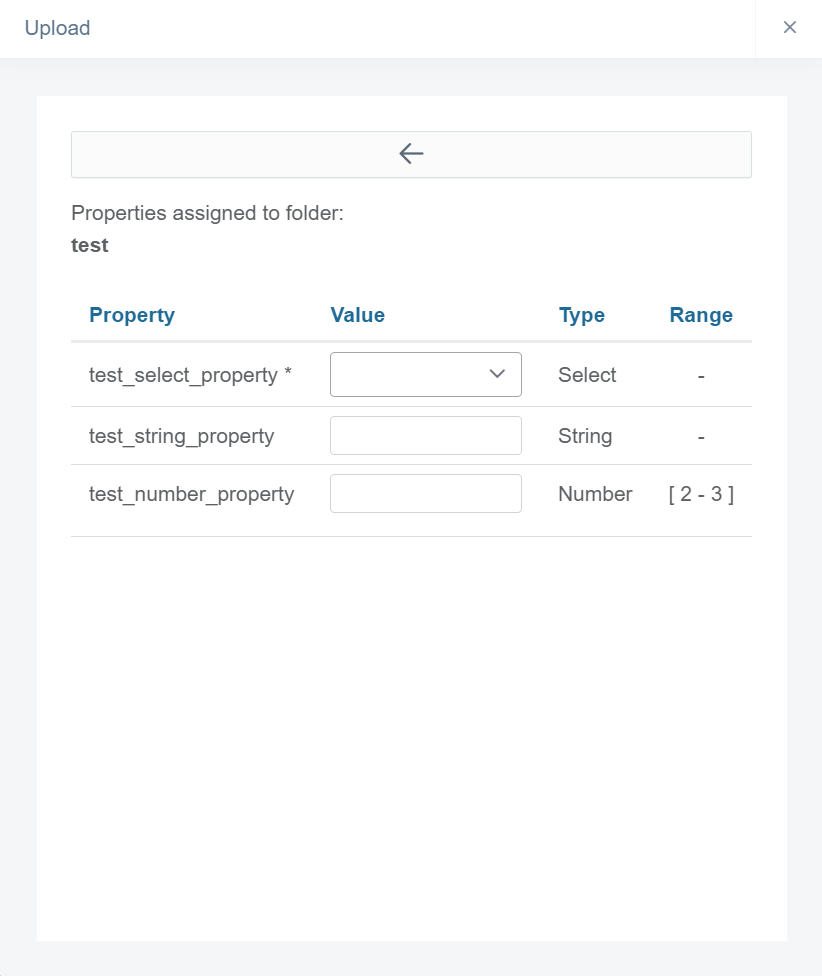
By clicking the "Edit properties" button, a new box will open.

In the "Property" column, all the properties that are assigned to the folder will be listed. In the "Value" column, the user can select or insert property values. From the "Type" column, the user can observe the type of the property. From the "Range" column, the user can observe if a certain range is determined for the property value.
By clicking the arrow icon, the box will be closed, and the modifications will be saved.
Folder properties can be created in the Project Settings page, section "Properties".
In the "DIRECTION" section, the user can define the direction of the photo by sliding the knob or inserting a value in the bar.
The user must click the "Upload" button at the end to start uploading the image files.
Select Images ^
By clicking the "Select images" button, the "Move selected images to folder" and "Download Selected" buttons will become available.
The user can select image files from the folder tree by checking the box next to the file's name.
By clicking the "Move selected images to folder" button, a box will open.
In this box, the user can move the selected image files to another folder.
From the "Select folder" drop-down bar, the user can select the folder where the files will be moved.
By clicking the "SUBMIT" button, the user can execute the transfer.
By clicking the "Download selected" button, the user can download the selected image files.
Download Options ^
By selecting a folder, the "Download folder" button becomes available.
By clicking the "Download folder" button, the user can download the selected folder with files.
By clicking the "Download all images" button, the user can download all the images in the folder tree.
By clicking the "Download images summary (Excel)" button, the user can download an Excel file that consists of the folder tree with all the image file names.
3. General Features ^
At the right corner of the top ribbon, four general features can be found.
By clicking the pen icon, the user will be directed to the "Project Editing" page.
From the drop-down box, the user can select the active project.
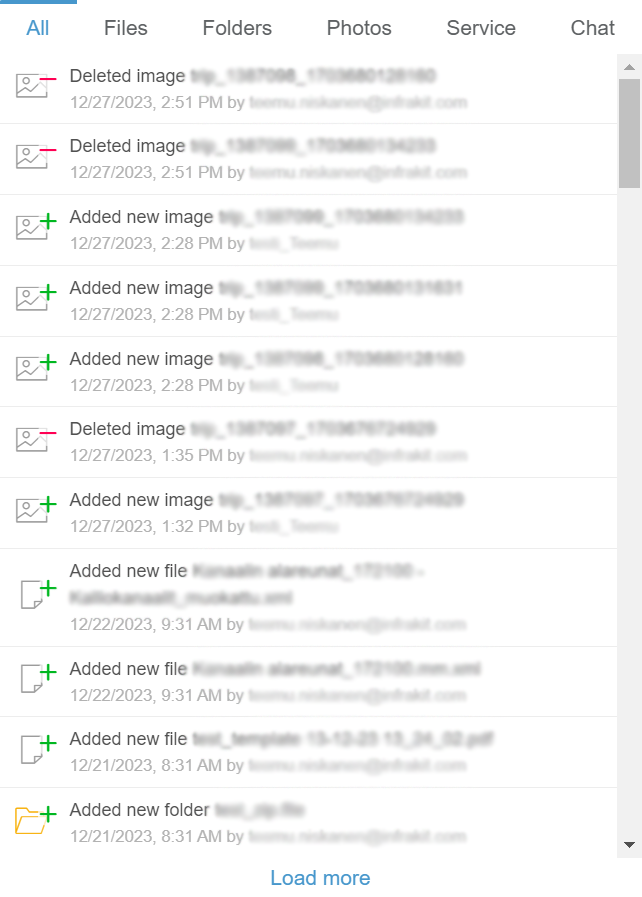
By clicking the bell icon, a new box appears.

"All" is the default tab when the box opens. In this tab, all the notifications on the project are listed.
The "Files" tab contains all notifications concerning files.
The "Folders" tab contains all notifications concerning folders.
The "Photos" tab contains all notifications concerning image files.
The "Service" tab contains general notifications concerning Infrakit software.
Through the "Chat" tab, users can send messages inside a project.
By clicking "Load more", the user can observe older notifications.
By clicking the gear icon, a new box will open.
This box contains six options: "Project settings", "User settings", "Admin", "Invitations", "Support Center", and "Log out".
By clicking "Project settings", the user will be directed to the "Project Settings" page.
By clicking "User settings", the user will be directed to the "User Settings" page.
By clicking "Admin", the user will be directed to the starting page of the "Admin" features.
By clicking "Invitations", the user will be directed to a new page where invitations can be viewed and accepted or rejected.
By clicking "Support center", the user will be directed to the "Support Center" web page, where guidelines for how to use Infrakit software can be searched and contact information can be found.
By clicking "Log out", the user will be logged out of the Infrakit software.
4. Customer Support Features ^
By clicking the speech bubble icon, a new box appears.
Through the "Search for articles" bar, the user can browse Infrakit's knowledge base using key words that, for example, represent functions, tools, or operations.
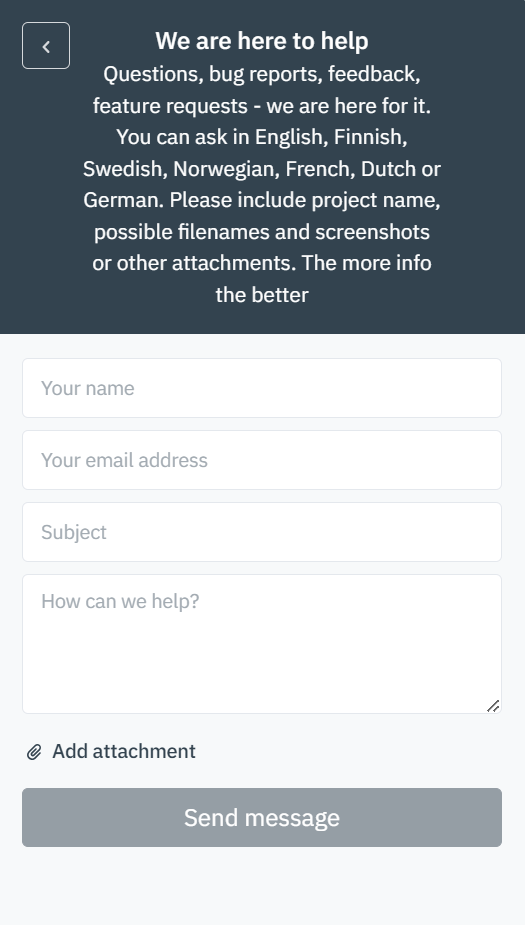
By clicking the "Create support ticket" button, a new view will appear.
In this view, the user can send a message to Infrakit's customer support team.
In the "Your name" bar, the user can insert his or her own name.
In the "Your email address" bar, the user can insert his or her own email address.
In the "Subject" bar, the user should write a succinct description of the issue.
In the "How can we help?" box, the user should describe the issue as detailed as possible. The more related information is provided, the easier it is for the support team to investigate the issue.
By clicking "Add attachment", the user can add attachments to the message. Attaching images, videos, and files where the issue occurs will help to solve the issue more efficiently.
By clicking the "Send message" button, the message will be sent to the support team.
By clicking the arrow icon button, the user can change to the previous view.
By clicking the x icon button, the user can close the customer support box.
2 Mouse Actions ^
By clicking a file in a folder tree with the right button on the mouse, several different options will appear.
By clicking "Edit image", a window will open.
In this window, the user can modify the basic attributes of the image file.
In the "Name" bar, the user can modify the image file's name.
In the "Latitude" and "Longitude" sections, the user can change the location of the image file by inserting a latitude value into the "Latitude" bar and a longitude value into the "Longitude" bar.
In the "Heading in degrees" bar, the user can define the direction of the photo.
From the "Select alignment" drop-down bar, the user can attach the image file to an alignment.
In the "Description" box, the user can provide a description for the image file.
By clicking the "Update" button, the user can save the modifications.
By clicking the "Cancel" button, the user can return to the "Photos" page without saving modifications.
By clicking "Delete", the user can delete the image file.
By clicking "Download image", the user can download the image to local storage.
By clicking "Show on map", the user will be directed to the "Map" page, and the selected image will be visible in the location defined in the file.
By clicking "Change image location", the user will be directed to the "Map" page, where the user can click a new location point from the map by clicking the left button on the mouse.
After the point has been clicked, the same window will open as when "Edit image" is clicked.
In this window, the user will be notified that the image file's location has been changed.
By clicking the "Update" button, the user can save the modifications.
By clicking the "Cancel" button, the user can return to the "Photos" page without saving modifications.
3. Supported File Formats ^
The user can upload the image files to Infrakit in different formats. In this section, supported file formats are listed.
JPG, PNG, HEIC